产品原型图用什么软件画(推荐这8款实用软件)
对于现代设计师而言,Sketch已经成了不可或缺的设计工具之一。各家原型设计工具也在悄悄的发生一些改变,迎合设计师们的需求,纷纷开发出了针对sketch原型的插件。既有传统的桌面端原型工具,也有基于云平台的工具。虽然没有任何一条标准规定你必须使用哪一个工具,然而如何能在众多的sketch+原型工具的组合中找到最适合自己的工作流程,提高工作效率,也是一件耗时的工作。
所以最近摹客的小伙伴们精心的为大家整理出了一个Sketch+原型工具的合集,希望能帮助各位优秀的设计师朋友们找到适合自己的工具组合,提高工作效率。
Sketch

长久以来,Sketch 在可交互方面一直为人所诟病。官方似乎更希望将这些功能留给第三方开发者做插件,自己安静的做个小而美的绘图软件。而今年更新的Sketch版本中,它也可以支持在Sketch内部进行轻量级的原型设计了。这对于广大Sketch粉丝来讲无疑是个好消息。
原型交互方式:
Sketch中的原型设计依赖于画板(Artboards )和热区( Hotspot )链接实现页面间的跳转,实现动态交互原型(类似于原型设计软件Mockplus中的拖拽式链接点 )。然而不得不吐槽的一点是链接线加的太多会让你眼花缭乱。
预览方式:
1) Sketch支持在软件内部预览(类似于Mockplus中F5本地预览)。
2) Sketch Mirror内实时预览( USB 连接或同局域网内预览操作)。
3) Sketch Cloud 内实时预览(登录 Sketch Cloud 后可将项目文件上传至官方云端,实现在线多人预览,并可进行讨论。)
缺点:
链接线过多会导致体验不好。
链接过渡效果有限。
Sketch相关资源:不可错过的19款Sketch线框图套件
1. Mockplus + Sketch

Mockplus是更快更简单的原型设计工具。自发布以来深受国内外用户喜爱,适合软件团队、个人在软件开发的设计阶段使用。简单快速的交互功能,能够很好地表达设计,帮助设计师「关注设计,而非工具」。随着越来越多设计师对协作功能的需求,他们也推出了适合多人协作的团队版和企业版,为更多的软件开发/设计团队提高了工作效率。
原型交互方式:
1) 下载Mockplus Sketch插件
2) 在Mockplus中拖拽组件后面的链接点,实现组件与组件,组件与页面,以及组件本身状态的交互效果。一拖一放,3秒快速交互。
预览方式:
Mockplus提供8种预览方式,包括软件内部F5本地预览、在线发布为HTML网页微信小程序(搜索Mockplus小程序)、手机客户端(MKplayer)扫描二维码等方式。
2. 摹客iDoc + Sketch

在实现交互快、设计快、演示快、上手快的敏捷开发(Agile Development)的大趋势后,摹客团队在今年9月份推出了摹客iDoc,朝着更高效的产品协作设计平台方向发展。与Sketch的结合,使其在原生Mockplus原型设计和摹客 iDoc中实现高保真原型设计都非常高效、便捷。
原型交互方式:
在摹客iDoc中,按住鼠标在设计稿上绘制一个矩形的热区,再松开鼠标通过左侧项目树选择热区跳转的目标页面,即可完成交互跳转链接的设置。对设置好的交互链接还可以设置跳转动画,有9种动画样式可以选择,默认没有动画。还可通过下拉框或直接输入数值修改动画执行时长。
预览方式:
摹客iDoc中,点击顶部导航栏右侧播放按钮,即可演示交互原型。手机项目也可生成二维码用手机扫描查看。
3. InVision Craft + Sketch

制作高保真原型时,大多需要从Photoshop和Sketch上传内容。那你肯定会碰到一个问题,就是需要填充很多真实的图片到界面里。这个过程非常浪费时间,有没有能节省时间的办法呢?当然是有的,那就是Craft。
Craft是InVision出的一个插件,功能强大。它不只可以输出视觉规范(比较偏向StyleGuid),还有些很酷的功能例如复制并排列物件,定义间距,文本/图片自动填充,重复元素自动填充等等。通过将这个插件安装到Sketch,你将体验到Sketch和InVision之间工作的连续性。通过将设计和原型制作流程结合在一起,就可以快速的输出高保真原型。
原型交互方式:
从官网的介绍可以了解到,InVision的原型设计方式也是通过添加链接的方式。界面元素中添加链接到画板,设置过渡动画并添加微交互,将静态画面转换为交互原型。
预览方式:
软件内部播放按钮预览。
4. Flinto + Sketch

使用Flinto可以创建一些小的交互和动画,实现多屏App的整体流动(Comprehensive Flows)。使用它的Transition Designer,可以非常快速的创建跳转和转场动作。对于新手而言,直观明了,当用习惯了后就感觉特别顺手,菜单、工具和选项都变成最小化。用它完全可以设计出令人印象深刻的原型,避免陷入特点过多的境地,分散用户注意力。
原型交互方式:。
Flinto可以快速实现交互设计,与Sketch无缝对接,并且通过插件就可以把素材直接导入到Flinto中,添加链接和过渡效果或者添加自动跳转。通过上传图片,添加热点配合相应的交互动作快速的生成原型,方便客户通过网页或者手机端进行观看。
预览方式:
1) 点击软件内部播放按钮
2) 下载iOS手机端App预览(手机、电脑处于同一局域网)
5. Principle + Sketch

Principle和Flinto有很多相似的地方。作为一款原型设计工具,Principle的设计方式别具一格。它更多地关注于转换制作的时间轴线路以及Sketch屏幕间的交互。对于不同习惯的设计师来说,有的人喜欢这种设计方法,而有的人就更喜欢使用像Flinto中的Transition Designer或者Framer中的Auto-Code(自动编程)。
原型交互方式:
使用Principle可以方便地为多屏App制作流动,或者就专注于微交互,这两种任务它都可以胜任。与本文介绍的其它工具相比,Principle缺少一点润色。作为一款与众不同的原型设计工具,它的原型设计方式也略微特殊。
1) 下载Sketch插件,导入素材
2) 建立过渡和交互动作
3) 用延迟和曲线来打磨动画
4) 添加滚动/分页/拖拽
预览方式:
1) 软件本地预览
2) 下载Principle Mirror手机预览
缺点:
1)画图不方便,所以建议大家在Skecth中做好图,再导入到Principle中
2)不能在当前页中做动画。
3)在Principle中的素材不能自由调整大小,只能用左侧面板的scale选项进行宽、高调整。
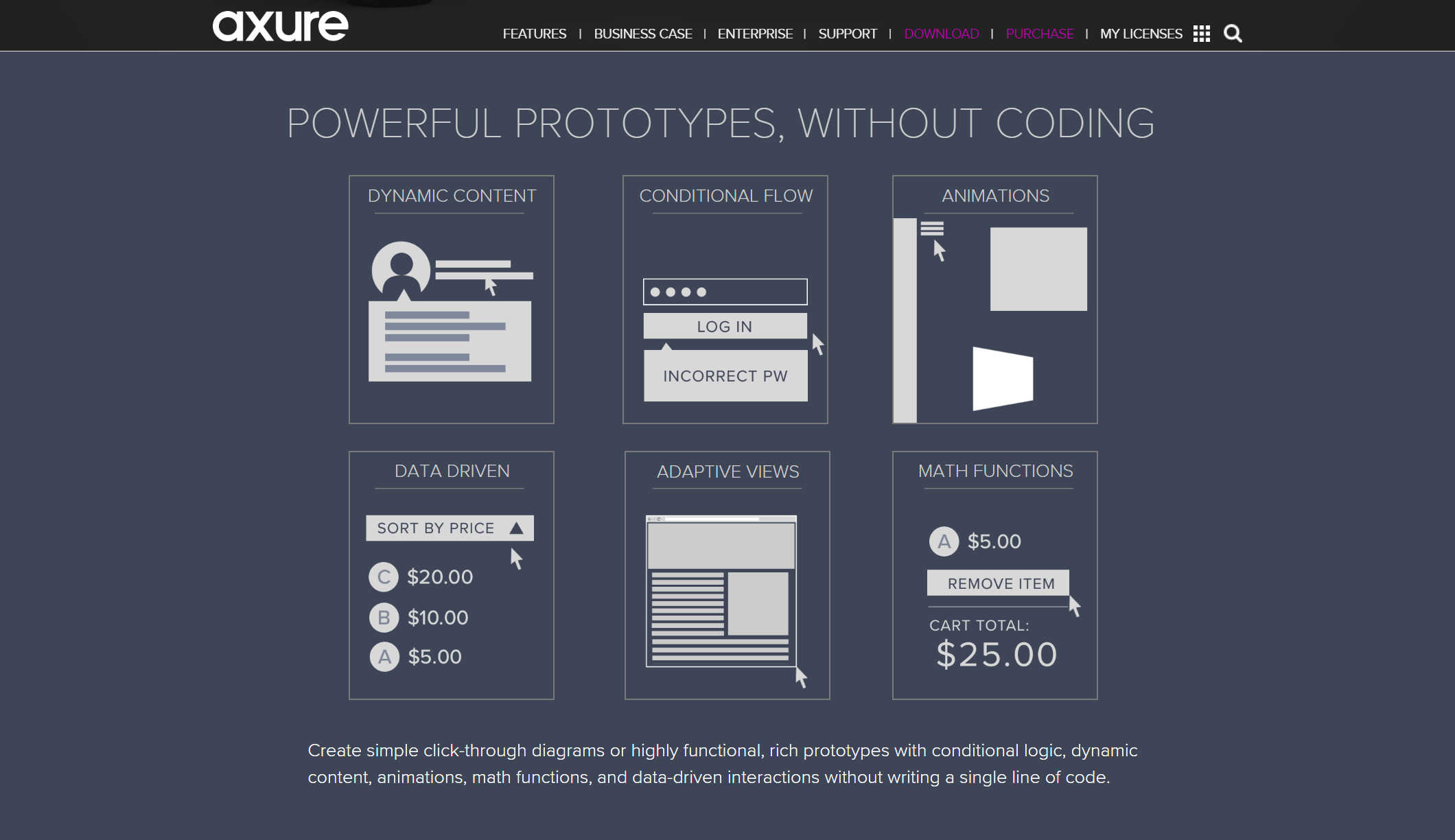
6. Axure + Sketch

众所周知,Axure是一款老牌的设计软件。作为专业的原型设计工具,它能快速、高效的创建原型。而输入高保真原型,则需要把视觉设计师在Sketch中制作好的矢量素材,例如图标、控件、按钮等导入到Axure中提高交互设计的效率。
原型交互方式:
先安装好Sketch插件AxureRP.sketchplugin,选中Sketch的素材,点击菜单的Plugins-AxureRP-Copy Selection。对于一般的交互,在Axure中可以通过弹窗来逐个筛选设置,到属性面板上去筛选目标页面(页面多的时候就有点烦了)。稍微复杂的交互,则需要条件生成器来实现。Axure在交互设置中,可以添加条件判断,但需要用户有一定的编程常识,否则掌握起来有相当难度。尤其是初次使用的时候。
预览方式:
本地发布预览
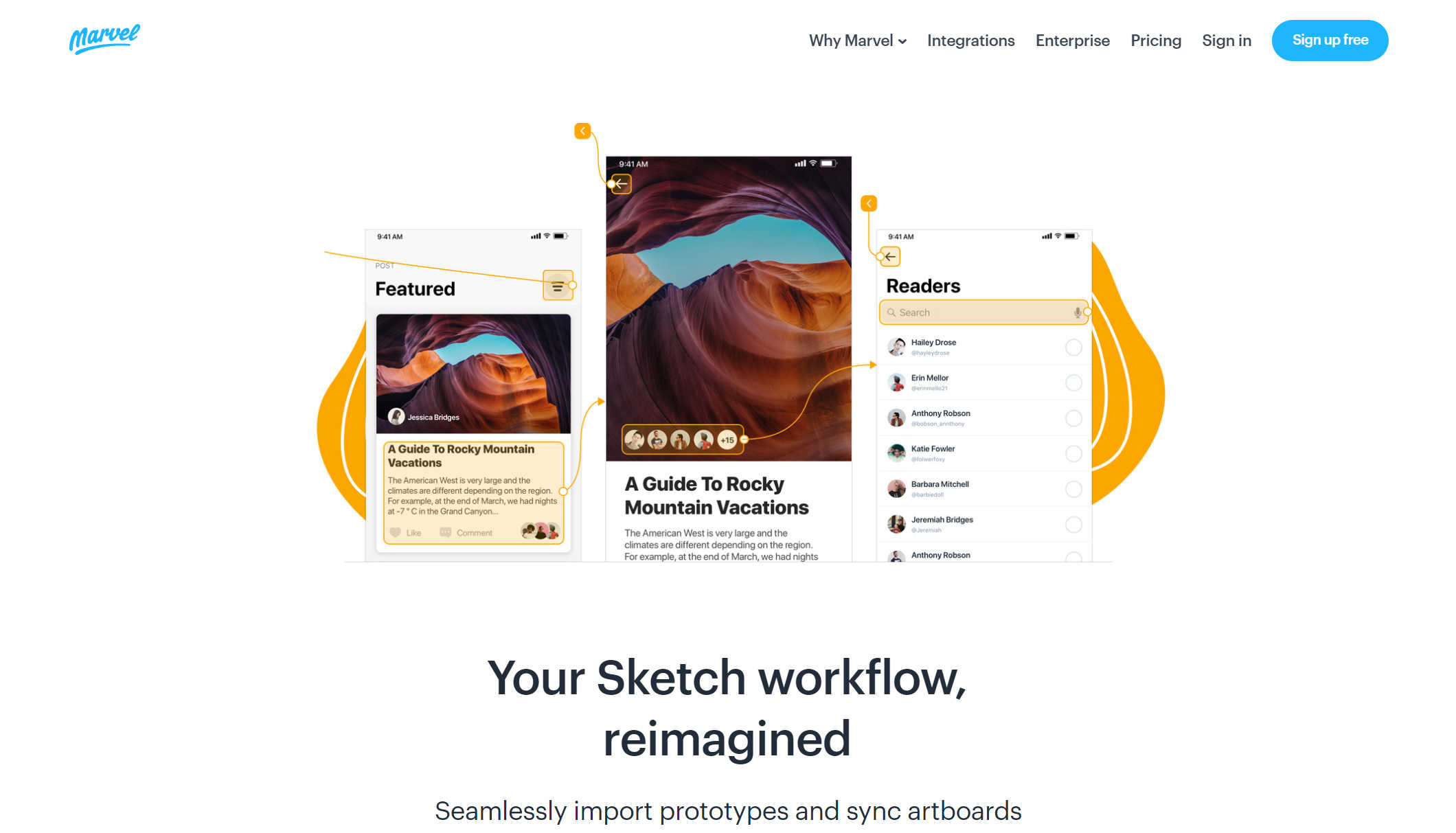
7. Marvel + Sketch

Marvel是一款免费的原型设计Web 应用,可以进行网页设计和移动端的UI设计。它根据你设计好的 PSD 或 Sketch 文档,也就是说你的视觉稿无需转换格式就可以使用,当然线稿图(.jpg or .jpg)也可以,导入后进行后续的交互设计。
原型交互方式:
先将画板通过Sketch插件同步到Marvel,框选界面元素,通过热点(HotSpot)连接目标画板并设置页面的转场方式和操作手势。不像连线的方式那么直观,所以容易造成逻辑混乱。
预览方式:
1) 直接在web页面中进行可交互的原型展示。
2) 生成URL通过邮件分享。
8. Framer + Sketch

与其他几款原型设计工具不同,Framer 可能是最特别的一款原型工具,因为它要求设计师具备代码能力。而它制作出来的原型也最接近真实效果。它支持调用系统键盘,输入真实的文本,然后作为数据被使用;它支持对音频、视频进行真实的控制与监听;Framer 的强大来自于它对 HTML、CSS 以及 Javascript 的无缝支持,单是音频和视频,就有数十种属性和事件可以拿来用。
原型交互方式:
Framer X中原型设计变得更加直观,只需点击几下即可创建基本级别的交互。将画板从sketch中复制粘贴到Framer中,使用“链接”工具添加推送和叠加等过渡,或使用多向手势创建嵌套滚动视图。
预览方式:
1) 本地预览
2) iOS/Android手机镜像预览
总结
以上就是一些比较常见的Sketch原型设计工具组合。当然还有很多我们并没有列举出来的工具,例如Pixate 和UXPin,当然了还有Facebook的Origami Studio。如开头所说,并没一项规定限制你必须使用哪一种工具,只要是适合自己的使用习惯,适合自己的语言环境,适合团队的工作节奏,在不同的原型设计工具中切换使用也是常有的事。
不管是使用Sketch的原型设计功能还是使用Sketch+原型设计工具组合的方式,只要能帮助自己提高工作效率,设计出满意的现代原型就是很好的组合。找到适合自己工作流程的原型工具,然后就开始工作吧!


 闽ICP备11002594号-6
闽ICP备11002594号-6